HTML Table Example-Fourth
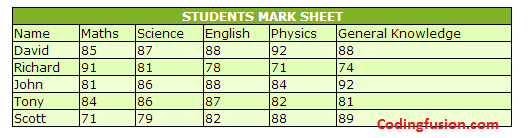
Write a program to create HTML table having border and alternate row background colors using CSS.Final output should be like this:

Solution:
1) CSS
2) Table HTML
| Name |
Maths |
Science |
English |
Physics |
General Knowledge |
| David |
85 |
87 |
88 |
92 |
88 |
| Richard |
91 |
81 |
78 |
71 |
74 |
| John |
81 |
86 |
88 |
84 |
92 |
| Tony |
84 |
86 |
87 |
82 |
81 |
| Scott |
71 |
79 |
82 |
88 |
89 |