In this tutorial we will explore 5 different examples to upload multiple files/images using asp .net. Files/Images will be uploaded with or without a page postback.
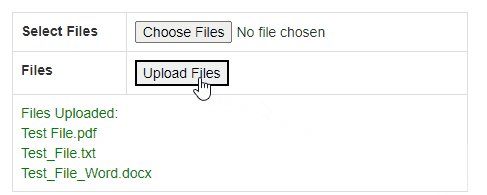
The asp:FileUpload control provides us a Text Box and browse button which enables users to select a file from our local computer and upload it to the server.

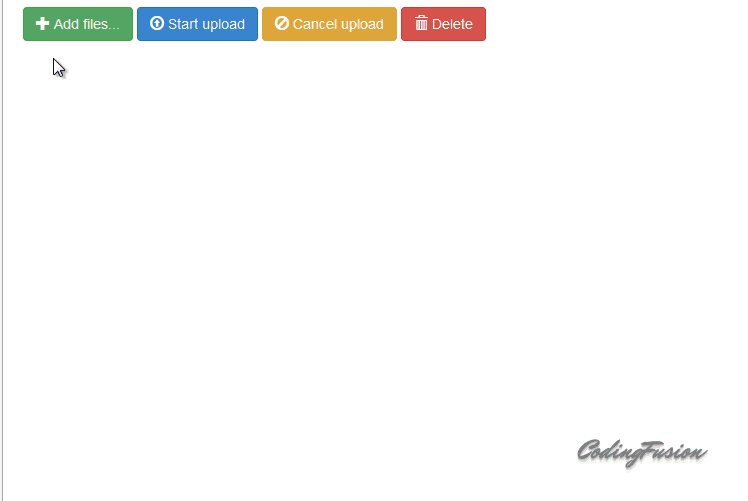
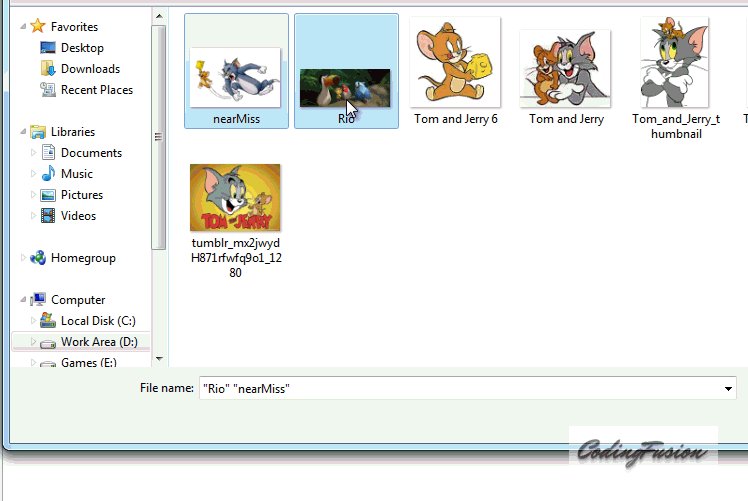
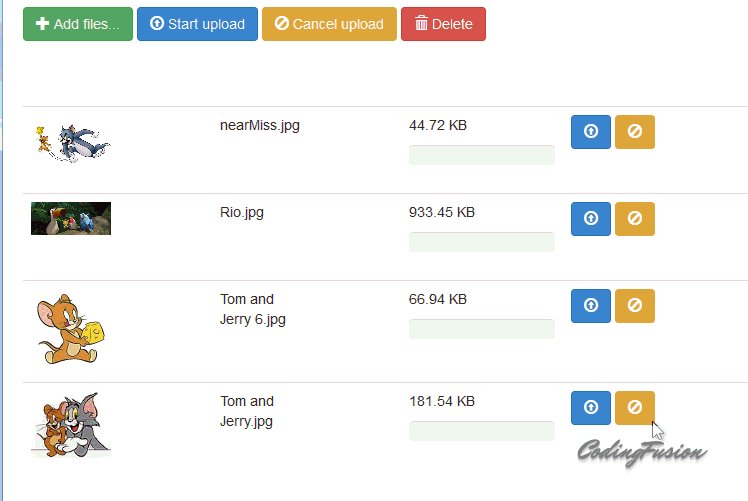
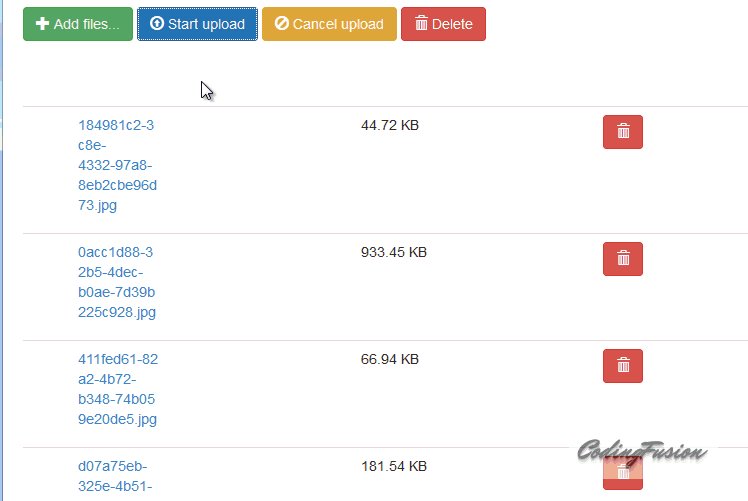
File Upload widget with multiple file selection, drag&drop support, progress bar, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads. Works with any server-side platform that supports standard HTML form file uploads.

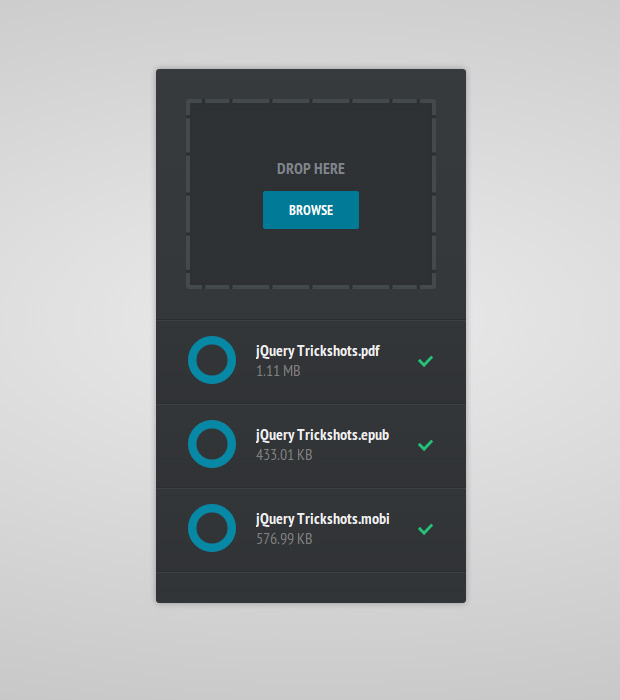
In this tutorial we will learn about how to use Mini AJAX File Upload Form in asp .net to upload multiple files with progress bars. Mini AJAX File Upload Form provides users a choice to drag/drop files or they can browse files to the uploader.

In this asp .net tutorial we will learn how to use Ajax Control Toolkit's AjaxFileUpload control to upload multiple images with thumbnails. We will also save information of uploaded images and thumbnails to SQL Server database. Then we will show uploaded thumbnails using Datalist control.

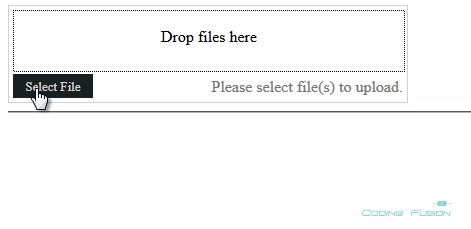
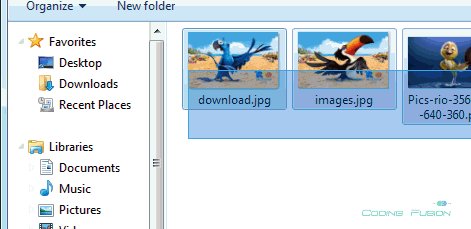
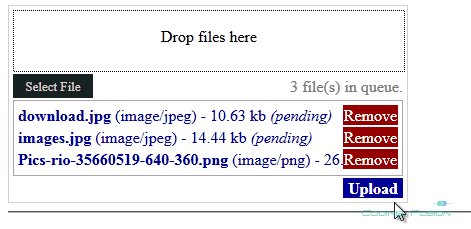
In this asp .net tutorial we will learn how to use Ajax control toolkit's AjaxFileUpload control to upload multiple files.